1,挺熟悉的界面
这篇博客的标题比较长,原因是对于界面设计还真没有什么我知道的好术语(term)可以描述这样情况。但是作为一个程序员,我只要给你看一个界面你肯定就心领神会了。

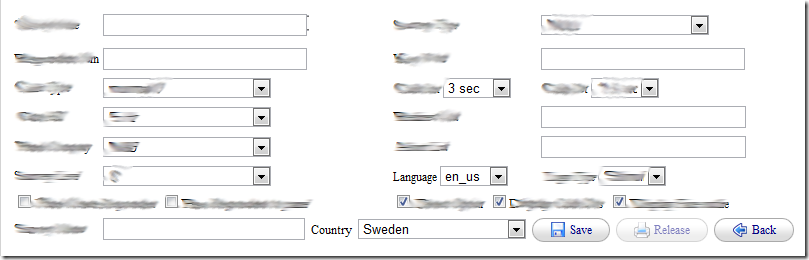
这是一个调查(软件)的配置页面,挺难看?其实一开始也挺好看的,就2个Textbox和3个selection list。可随着功能的添加,每个人加一点,最后就变成这样了。
好了,现在我接到一个需求,让我再加2个配置选项。编码不复杂,可是界面怎么办?就直接添加2个配置项?
不,这样也许提需求的人可以接受,用着也不错。可是,可是,我看着太别扭了。
2,怎么样设计?
怎么样开始设计呢?开始是最难的,因为我们不知道怎么做。其实坐下来想想我们在设计时还是有些方式,方法可以给我们开这个头,比如:
- 慢慢重构布局,给每个元素找到一个合适的位置。
- 问问同事,用户他们的想法。
- 问一问当前的问题是什么?
- 我采用了最后一种方法来开始即当前的问题是什么?我自己琢磨着没啥功能性问题,就是太乱了。对!就是太乱了。
分类(classification)是对付混乱的有力的办法,我们可以通过分类来解决混乱的元素布局。然而在光有分类还是不够的,对于大多数人来说根本就用不到这么多设置,3~5个设置足矣。所以我们不能强迫所有用户都去查看和关心这些设置,所以我们还要有默认值。除此之外,当我们添加新的东西的时候,会发现已经没有空间可以添加了。我们又需要采用一种空间复用的方法,比如使用Tab页,Accordion等方式来复用布局空间。
我们总结一下就是:
- 先把所有设置项根据作用来分类
- 给那些不常用的选项设定一个默认值
- 复用空间以解决新增界面元素是空间不够的问题
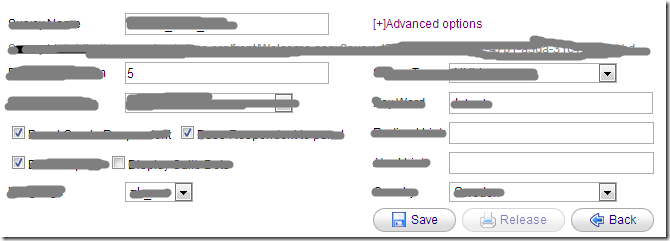
3,最终结果

Comments: